React TS 中的 Event Handler 原来这样看的
开头#
现在 TypeScript 的发展也越来越成熟,已逐渐应用到我们开发的前端项目之中,它能够带来类型提示,提前规避类型上的错误,来提高项目代码的健壮性,以及更高效的编码效率,前提就是我们需要定义好相应的类型,才能更好的拥有代码上的类型提示。
记得在 React 项目中刚使用 ts 的时候,遇到事件的 Event Handler 中的 e 不知道它怎么去定义,现在来从新盘点一下 React TS 中的 Event Handler 。
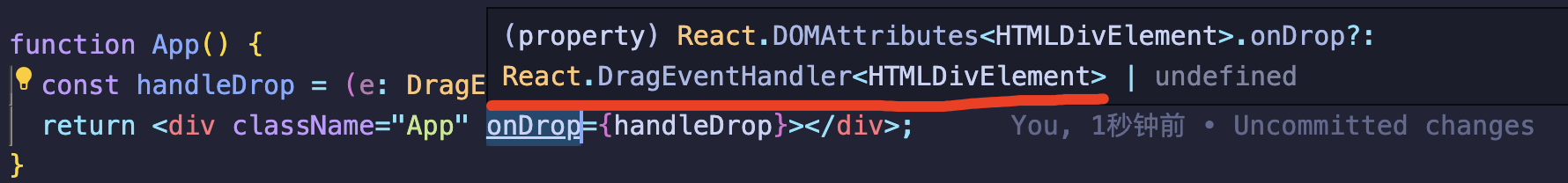
就比如下面没有给它定义类型,TS 编译器就会提示错误: