利用 Algolia 实现内容搜索
Docusaurus 静态博客搭建使用 algolia 配置搜索。
现在静态博客的标配之一就是博客搜索 🔍,我也是通过搭建博客发现了它,这篇主要记录一下怎么使用 algolia 完成博客搜索,自己的博客搭建使用的是 docusaurus 。
Docusaurus 静态博客搭建使用 algolia 配置搜索。
现在静态博客的标配之一就是博客搜索 🔍,我也是通过搭建博客发现了它,这篇主要记录一下怎么使用 algolia 完成博客搜索,自己的博客搭建使用的是 docusaurus 。
现在 TypeScript 的发展也越来越成熟,已逐渐应用到我们开发的前端项目之中,它能够带来类型提示,提前规避类型上的错误,来提高项目代码的健壮性,以及更高效的编码效率,前提就是我们需要定义好相应的类型,才能更好的拥有代码上的类型提示。
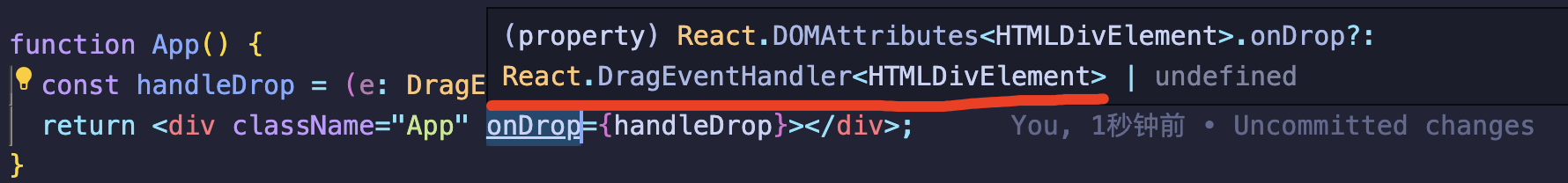
记得在 React 项目中刚使用 ts 的时候,遇到事件的 Event Handler 中的 e 不知道它怎么去定义,现在来从新盘点一下 React TS 中的 Event Handler 。
就比如下面没有给它定义类型,TS 编译器就会提示错误:

想要写出高质量的代码,仅仅靠框架底层帮我们的优化还远远不够,在编写的过程中,需要我们自己去使用提高的 api,或者根据它底层的原理去做一些优化,以及规范。
相比于 Vue ,React 不会再框架源码层面帮助我们直接解决一下基本的性能优化相关,而是提供一下 API (Hooks)让我们自己去优化我们的应用,也是它自身更灵活的一种原因之一。
下面总结了一些从编写 React 代码层面上能做的优化点。
在项目开发中,跟 svg 打交道可以说必不可少,想对比 png,svg 更可控,还能改变 svg 的样式,体积也会小很多,也相当于一种性能优化。下面看看 React 中使用 svg 的姿势。
svg 它是一种向量图的图片格式,即可伸缩向量图(Scalable Vetor Graphics)。在构建前端应用时经常使用一些图标,相对应我们会比较偏向于使用 svg,那么 svg 有什么好处呢,接下来会说到,这篇文章主要围绕在 React 中如何通过组件的方式使用 svg。
首先看看在项目中使用 svg 有什么好处?
那么下面会说说 React 开发中,如何组件化使用 SVG 的,会讲的实现方式有两种 :
webpack-iconfont-plugin-nodejs + 封装 Icon 组件实现;vite-plugin-svgr 插件 直接导入实现;根据以下题目解题中你可以学习了解到并应用的知识点有:
泛型应用
联合类型、交叉类型使用
函数重载
元组
extends分布式条件类型、约束
in关键字
as断言
keyof关键字
infer关键字
-?操作符
-readonly 删除只读符号
循环遍历中属性值类型为never会被省略
[number]获取所有数组类型索引值
与any交叉类型时的情况
什么是Flasy类型
协变逆变
TypeScript 内置工具类型的使用
Omit
Pick
Required
Extract
Exclude
Parameters
ReturnType
下面工具类型实现以及该题实现的逻辑分析觉得错误,或书写有误,希望大佬帮忙指正 😀,有更好的实现方式和不明白的地方欢迎评论区留言。
作为一个专业的切图仔,为了能够提高切图效率,收藏一下 CSS 常用的方法不可少,话不多说直接开始 😁。
这里分享十个有过对自己日常工作帮助实用函数~
在这篇短文中,将会介绍一些在开发过程中一些实用的方法来改进你的代码,简单易懂,通俗实用。
Vue 路由的 url 有两种模式:hash 模式以及 history 模式。
hash 模式在 url 上面出现一个 # 哈希字符(http://10.1.xx.xx:3006/#/home),不是很美观,不像正常的 url 一样 http://10.1.xx.xx:3006/home 。
使用 history 模式像正常的 url 一样,还需要后台配置支持 为我们的应用是个单页客户端应用,如果后台没有正确的配置,当用户在浏览器直接访问 http://oursite.com/user/id 就会返回 404,这就不好看了。
Vue2.x 已经发展了很久,周边的生态也都非常的完善了,使用 Vue.js 几乎满足开发我们的日常所有需求,在我们看来 Vue.js 框架已经足够优秀,而尤大看来还不够完美,仍然还有许多痛点值得让他去优化, 所以后续有了 Vue3.0 的升级,这篇文章主要对 Vue3 新特性的一些知识点使用分享。